こんにちはヨシヒコです。
写真や画像から人物を切り抜きたいけど、よく分からないしなんだか難しそう・・って思っている方結構多いんじゃないかと思います。
そんな時はPHOTOSHOP(フォトショップ)を使えば簡単に切り抜くことができます。
PHOTOSHOPには色々な切り抜き方法がありますが、今回は初心者でも簡単にできる2通りのやり方をご紹介します。
1.境界線がはっきりしている人物の切り抜き
まずは背景と人物の境界線がはっきりしている画像を切り抜く方法です。
坊主頭の人物だったり帽子をかぶってる人などはめちゃくちゃ切り抜きやすいです。
ほぼ自動で切り抜きできるのでその方法をご紹介します。
まず今回切り抜く写真はこちら。

帽子をかぶった男性がベンチでタバコを吸いながらスマホを見ています。
今回はこの男性を切り抜いて違うベンチに座らせてみましょう。
まずはこの写真をPHOTOSHOPで読み込みます。
クイック選択ツールもしくは自動選択ツールを選ぶ
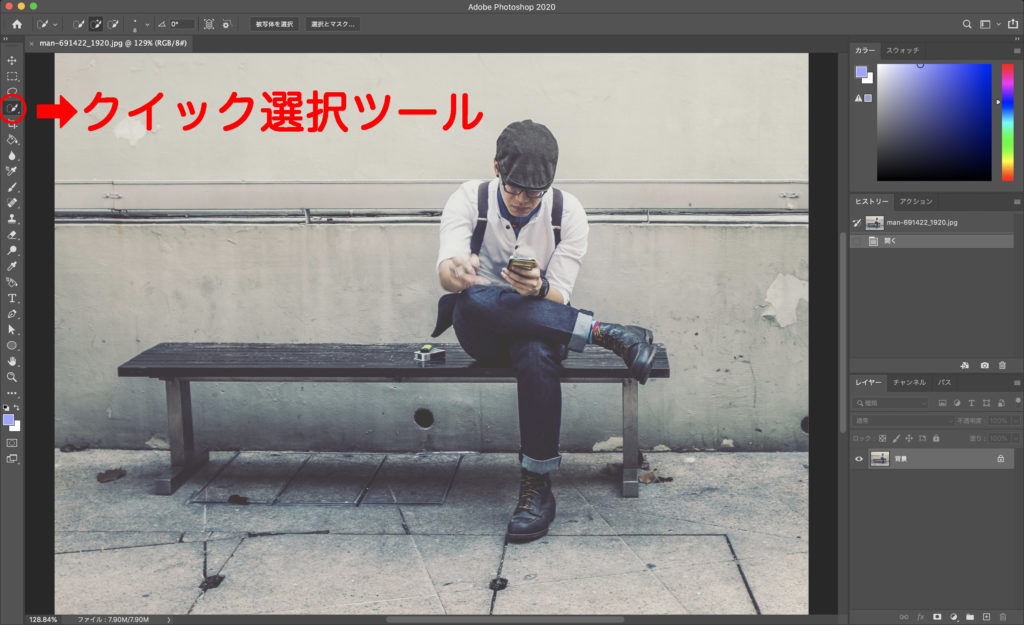
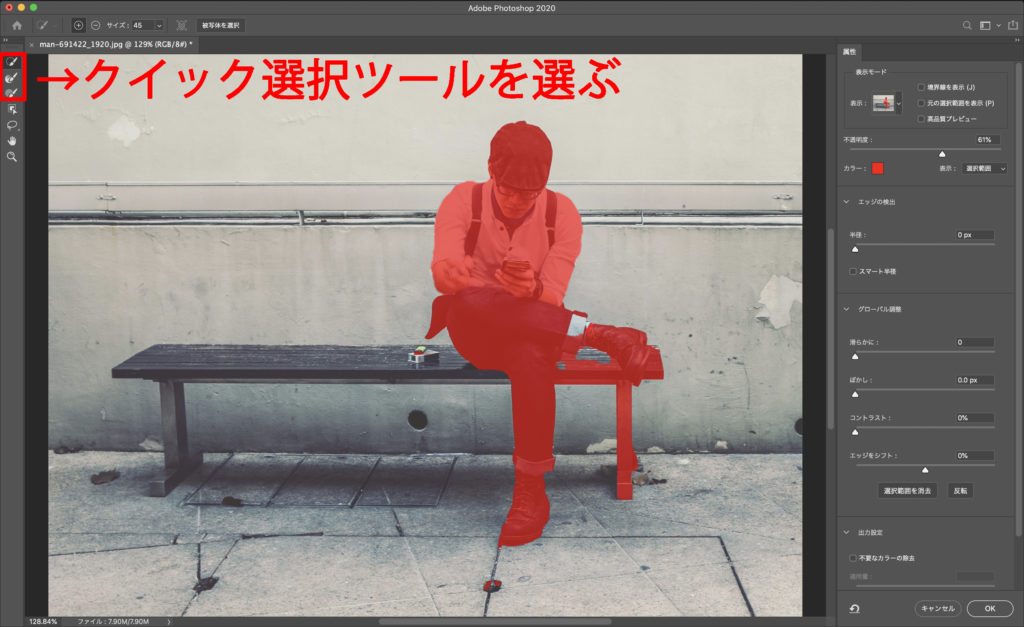
写真が読み込みできたら左側にあるツールバーからクイック選択ツールを選びます。


クイック選択ツールはこんなアイコンのツールです
もしくは自動選択ツールを選んでも構いません。

自動選択ツールはこんな感じのアイコンです
被写体を選択する
どちらかのツールを選んだら上の方にある「被写体を選択」をクリックします。

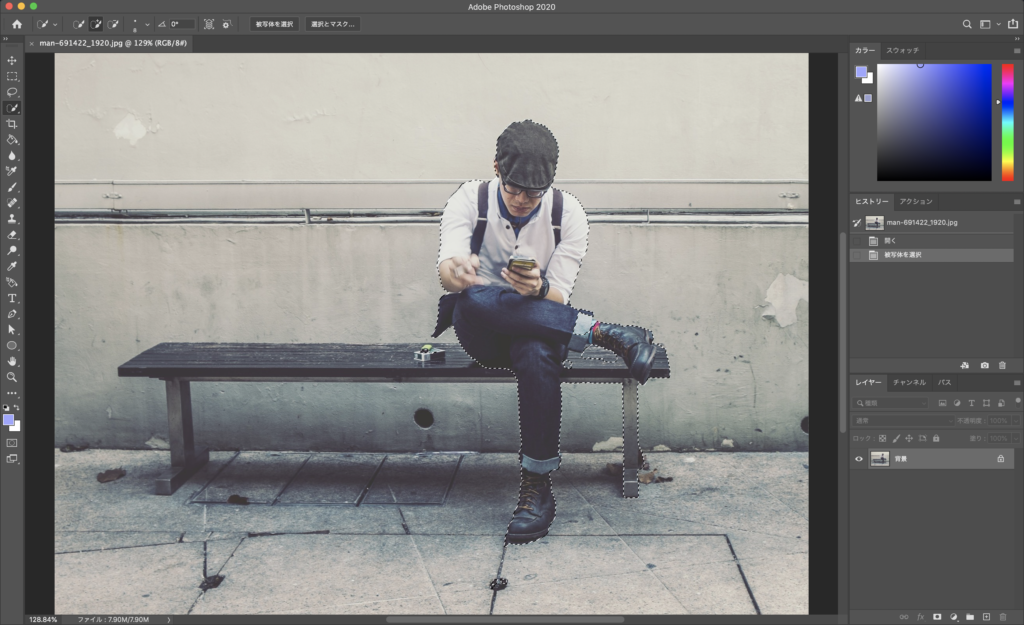
すると自動で被写体を認識して選択範囲を作ってくれます。

上の画像で点線で囲まれた部分が自動で選択してくれた範囲になります。
もっと単純な画像の場合は一発で綺麗に選択されますが、今回の画像はベンチの部分が一部誤って選択されてしまってますね。
ここを修正していきましょう。
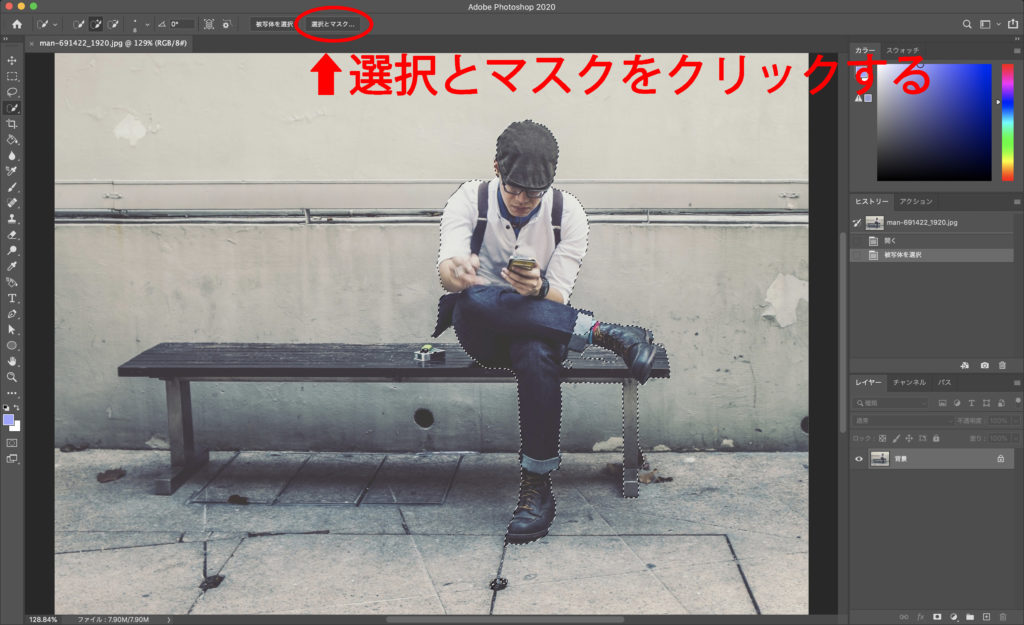
この画面のまま修正することもできるのですが、選択とマスクの画面にいくと作業がやりやすくなるので選択とマスクの画面に移行します。
選択とマスクで調整する

被写体を選択した時にクリックした場所の隣に選択とマスクボタンがあるのでそこをクリックします。

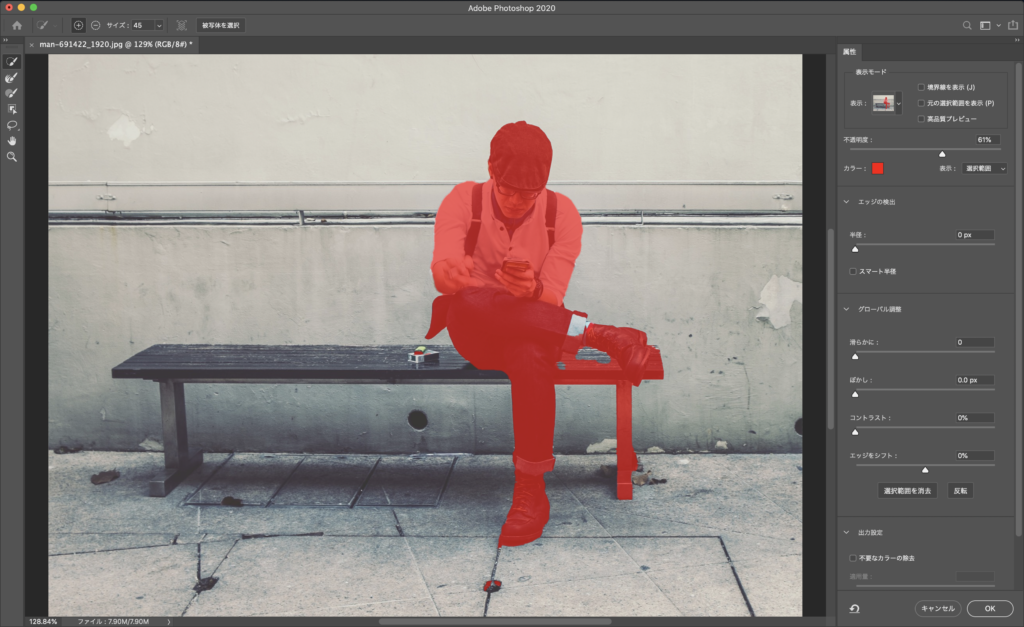
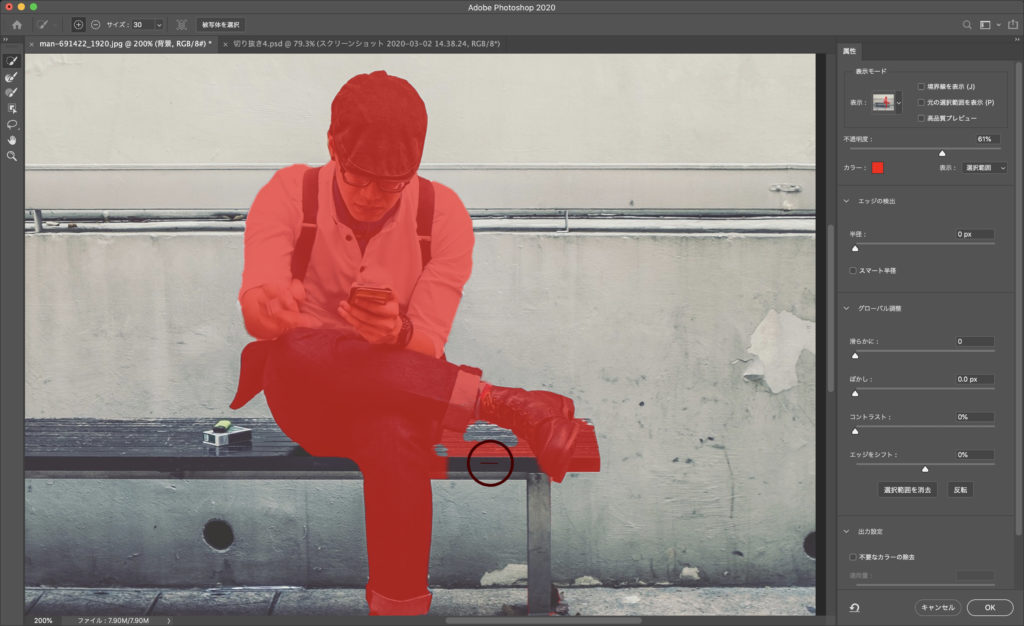
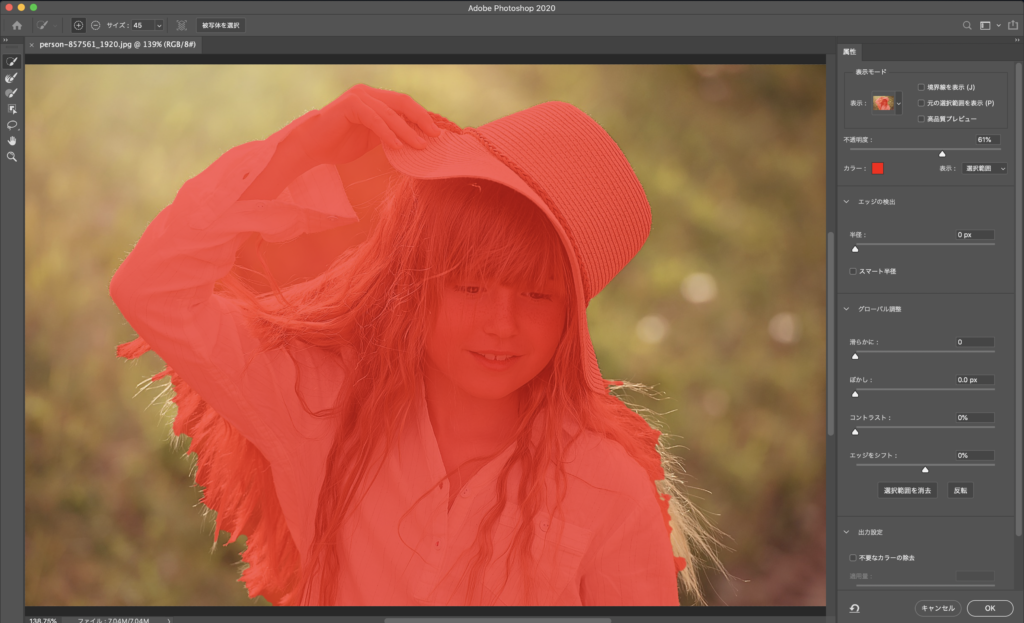
するとこのような選択とマスクの画面が開きます。
選択された範囲が赤く塗られていますね。
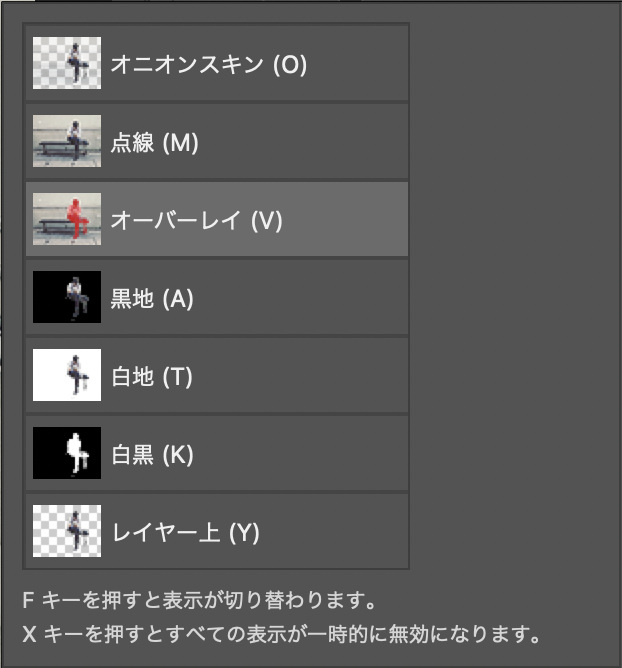
このような表示モードはオーバーレイと呼ばれますが、右上にある表示モードの設定で変更もできます。

このように表示の仕方はお好みで変えることができます。
僕はオーバーレイが見やすいのでオーバレイで表示させることが多いです。
オーバーレイの赤色の濃さも不透明度スライドバーで調整できるので見やすいように調整しましょう。
あとは被写体や写真の色によって白地や黒地を使うこともありますので色々試してみてください。
それでは選択範囲を修正していきます。
左側のツールバーからクイック選択ツールを選びます。

ツールバーには似たようなアイコンが並んでいるので説明しておきます。

クイック選択ツール
境界線調整ブラシツール
ブラシツール
これらのツールは場面によって使い分けるのですが今回はクイック選択ツールのみでOKです。

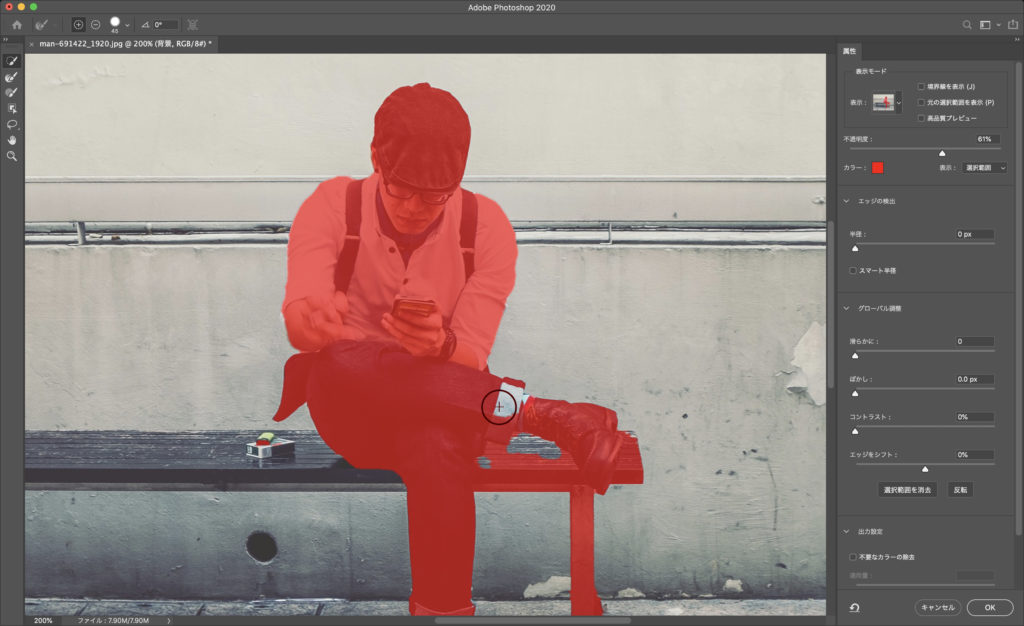
上の画像のようにサークルの真ん中が「+」になっている時は選択範囲を追加しますよ、という意味なので選択が漏れている箇所をドラッグしながら追加していきます。
ブラシの大きさは場所によって変えながら作業しましょう。
追加し終わったら、次は余計に選択されてる箇所(ベンチの部分)を消していきます。
Altキー(Macはoptionキー)を押しながらドラッグすることで余計な部分を削除していけます。

サークルの真ん中が「ー」になっている時が削除できる状態です。
これもブラシの大きさを変えながら削除していきましょう。
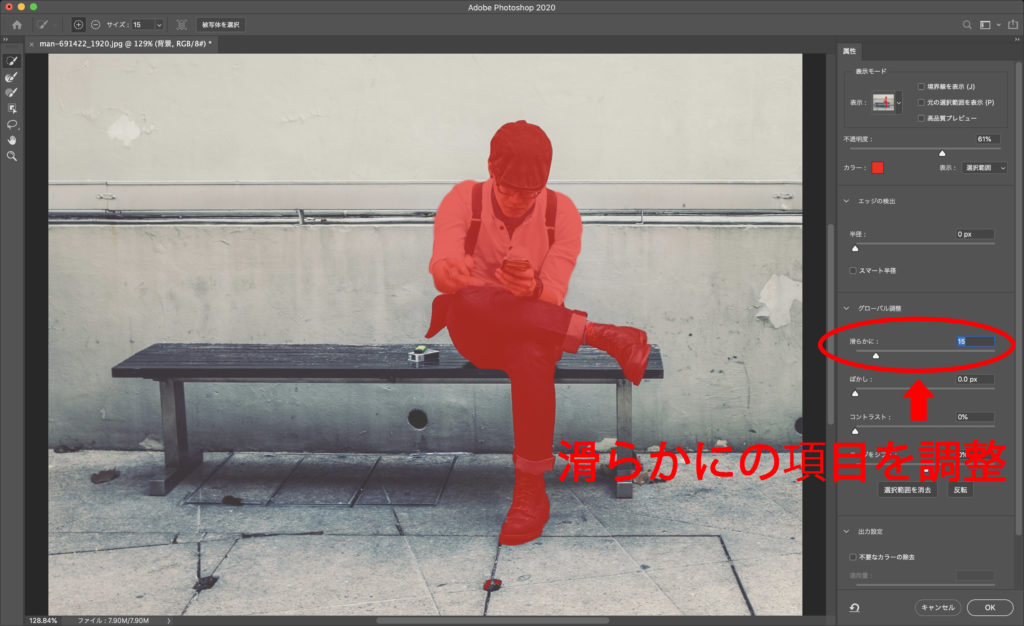
全て削除し終わったら境界線を調整します。
右側にグローバル調整の滑らかにという項目があるのでここの数値を調整します。

クイック選択ツールで調整した場合は境界線がギザギザになっていることがあるので少し滑らかにした方が自然になります。
今回は滑らかにの数値は15くらいにしました。
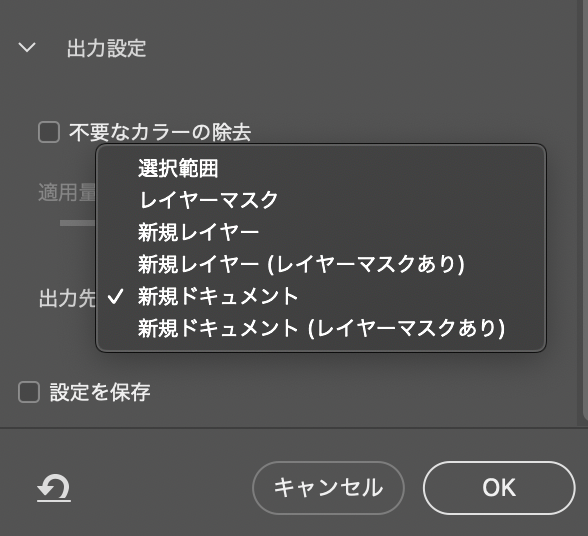
切り抜き先を選ぶ
ここまで出来たらあとはどこに切り抜くかを選ぶだけです。

右下の方に出力設定の項目があるので、今回は新規ドキュメントを選択し、OKを押します。
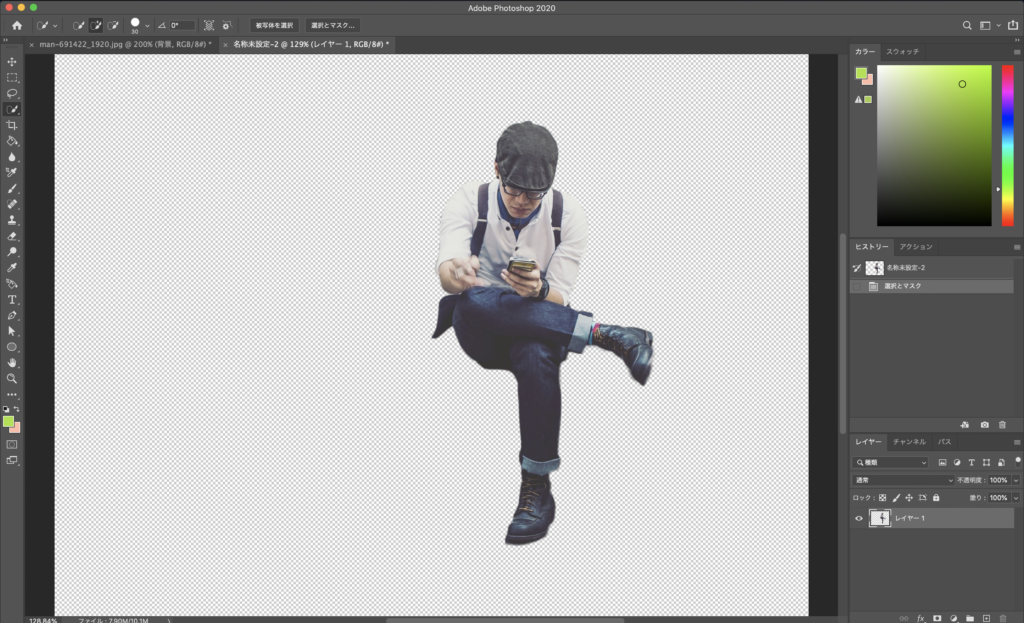
そうすると切り抜かれた画像が新しいドキュメントとして開かれます。

これで切り抜き作業としては終わりです。
あとは好きな背景に合成したりしてお好みで画像を作っていきましょう!

2.髪の毛などの境界線があいまいな人物の切り抜き
今度は髪の毛などがふわっとしていて境界線が複雑な画像を切り抜いてみましょう。

こちらの写真ですがいかにも切り抜きにくそうです。
髪の毛先が細かくふわっとしていて難しそうだと思ってしまいますよね。
しかし意外に簡単に切り抜くことができるんです。
まず「クイック選択ツール」ー「被写体を選択」ー「選択とマスク」までは先ほど切り抜いた画像と手順が全く同じなので説明は省略します。
それでは選択とマスクの画面まで開いた状態から説明していきます。

最初に切り抜いた画像と同じ手順を行い、自動で選択された状態が上の画像です。
右手の下の背景を選択してしまっているのと、やはり毛先の部分などがうまく選択できていないですね。
まずここからいらない部分を除外していきます。
クイック選択ツールでいらない背景部分を除外する
左側のツールバーにあるクイック選択ツールを選んでAlt(option)を押しながら「ー」にして背景が選択されてしまっている部分を消していきます。

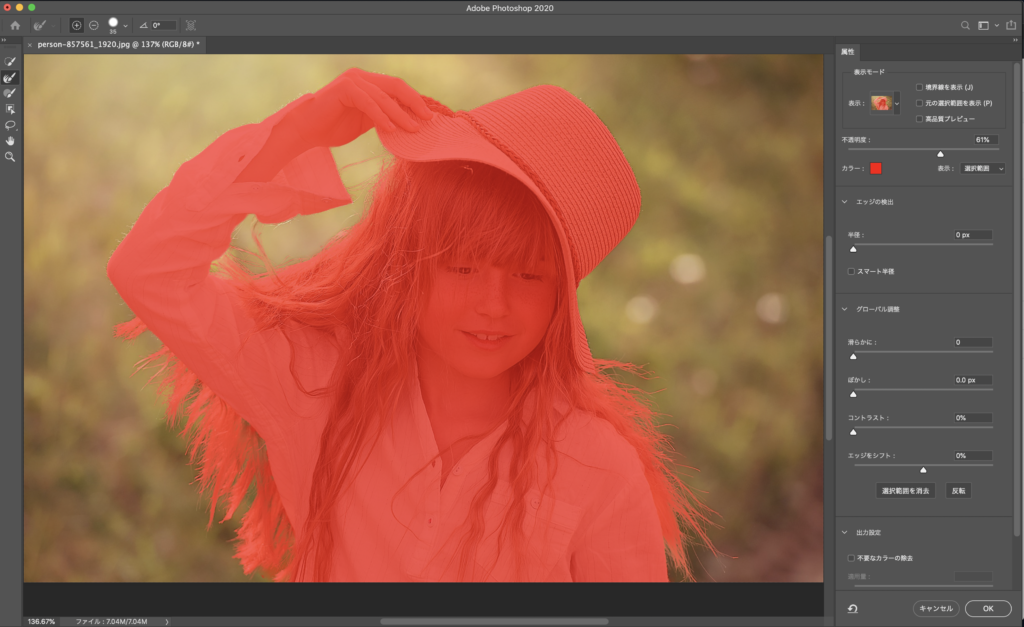
こんな感じでざっくりと消しました。
これでほぼ髪の毛以外はきれいに選択ができている状態です。
境界線調整ブラシツールで髪の毛と背景の混在エリアを指定する
そしていよいよ髪の毛先の選択作業に入ります。
ここでブラシを境界線調整ブラシツールに変えます。
そして右側にある表示モードの「境界線を表示」にチェックを入れます。
すると今まで選択されていた赤い部分は表示されなくなります。

この状態で境界線調整ブラシツールで髪の毛と背景が混在しているエリアをなぞっていきます。

こういう感じで髪の毛の境界線付近や背景が透けているエリアは全て塗ります。
これは何をやっているかというと、 PHOTOSHOPに「境界線調整ブラシツールで塗ったエリアの中は被写体と背景が複雑に入り組んでいるエリアです。AI(人工知能)の画像認識で被写体と背景を分けてください」という指示をしています。
AI(人工知能)は画像認識は得意なのですが何の情報もない状態で認識するのと、被写体と背景が混在しているエリアを人間側が指定してあげた状態で画像認識するのとでは精度が全く違います。
AI側が認識しやすいようにアシストしてあげるようなイメージですね。
そして「境界線を表示」のチェックを外すとこうなります。

かなりきれいに認識できているのが分かると思います。
被写体が白っぽい服なので表示モードを黒地にしてみましょう。

黒地だと分かりやすいですね。
これだけ髪の毛先まで細かく切り抜きできていれば十分でしょう。
新規ドキュメントで書き出して合成する
あとは1つ目の画像の切り抜きの時と同じように、新規ドキュメントで書き出してお好みの背景に合成しましょう!
これで完成です。



コメント