こんにちは、ヨシヒコです。
今回はPHOTOSHOP(フォトショップ)で画像の明るさを変える方法を解説します。
画像レイヤーの明るさを直接変える方法
まずは画像レイヤーの明るさを直接変える方法です。
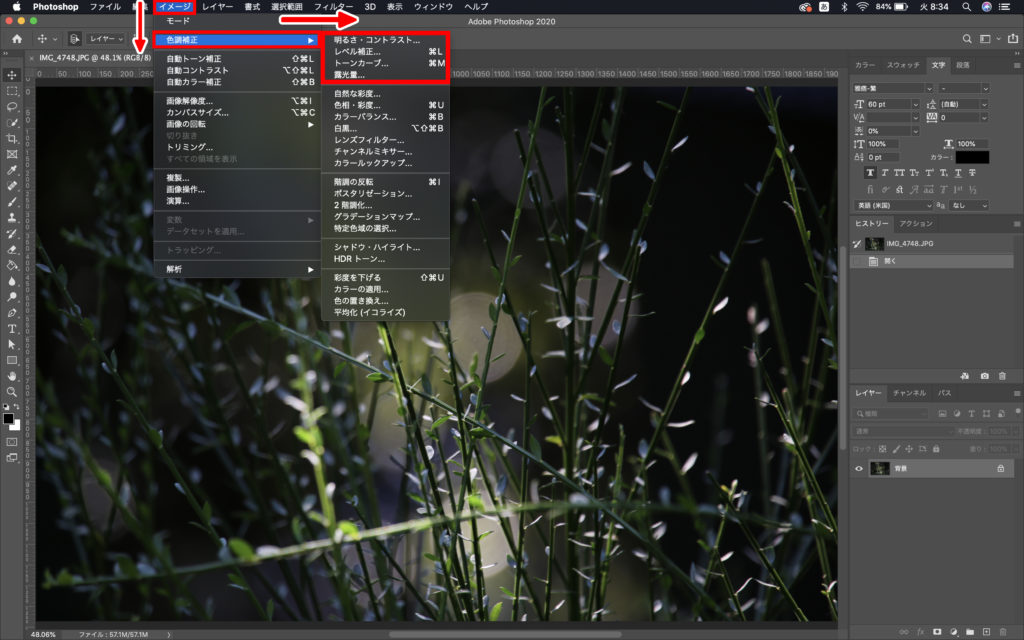
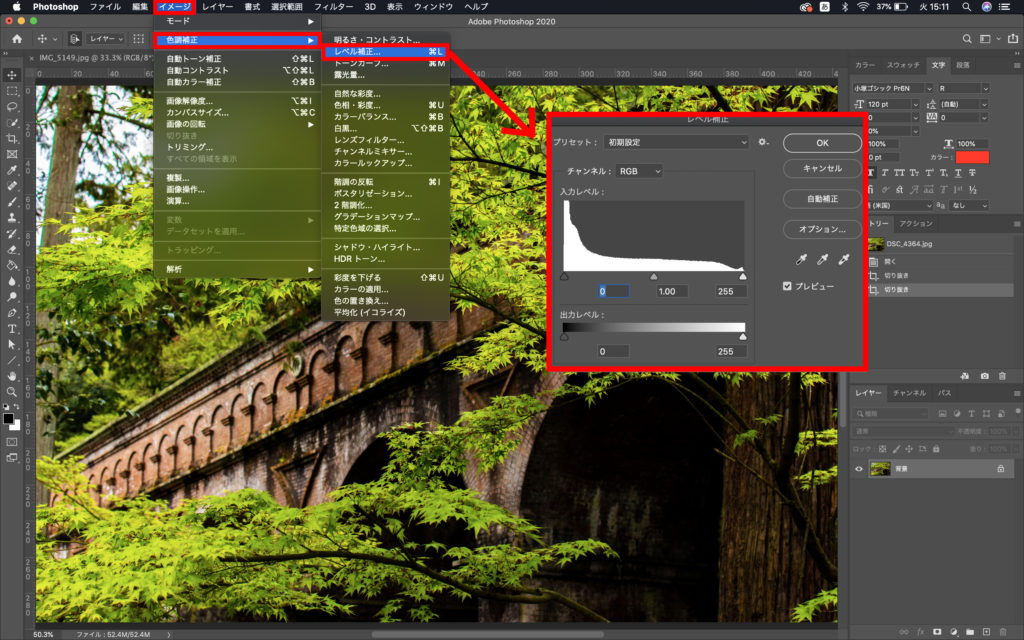
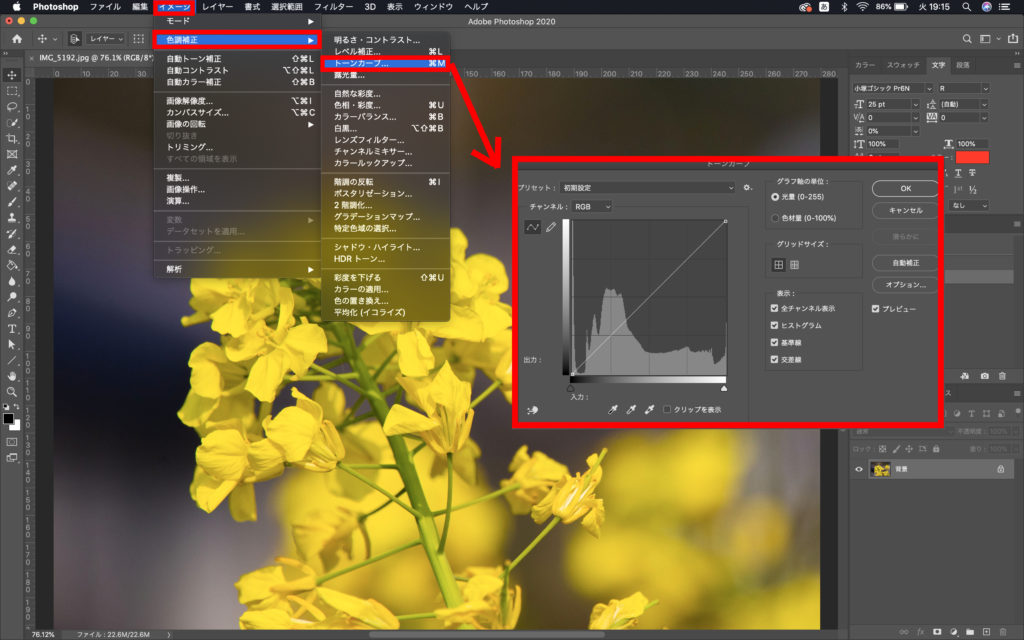
PHOTOSHOPで画像を開いた状態で「イメージ」→「色調補正」を選択します。

すると色調補正の項目が表示されるのですが、上4つ(明るさ・コントラスト、レベル補正、トーンカーブ、露光量)が明るさを変えることができる項目です。
どれを使っても明るさを変えることができますが、やり方が違うので1つずつ見ていきましょう。
「明るさ・コントラスト」で明るさを変える
まずは「明るさ・コントラスト」の項目です。
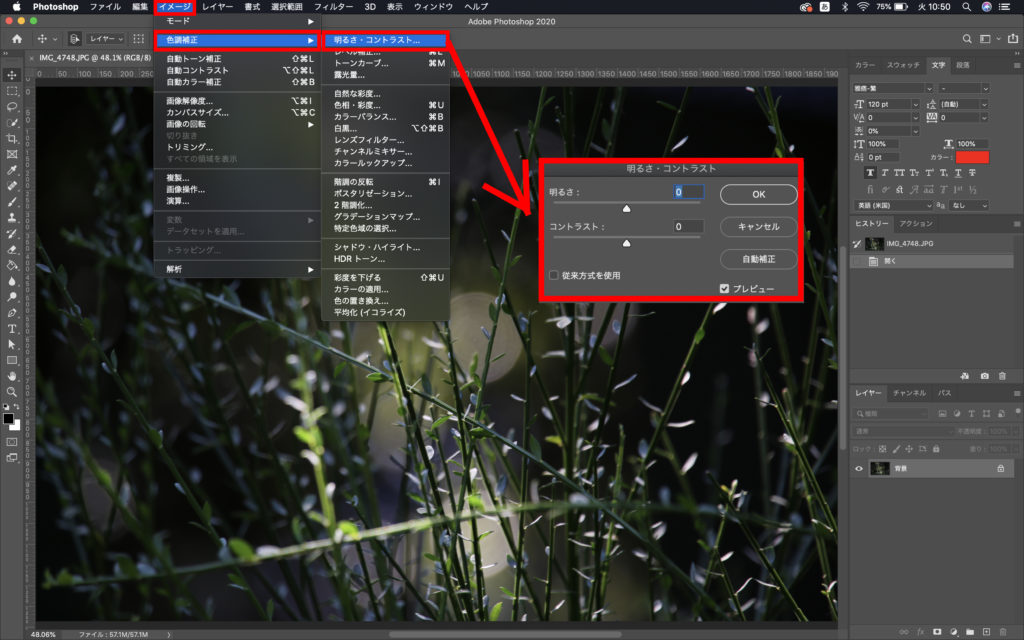
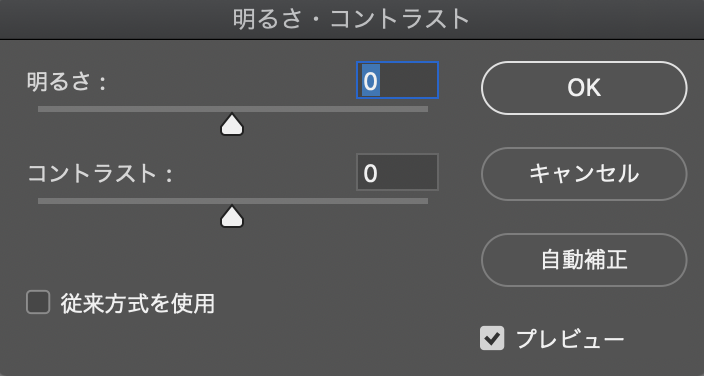
「イメージ」→「色調補正」→「明るさ・コントラスト」を選択すると明るさとコントラストを調整するウィンドウが出てきます。


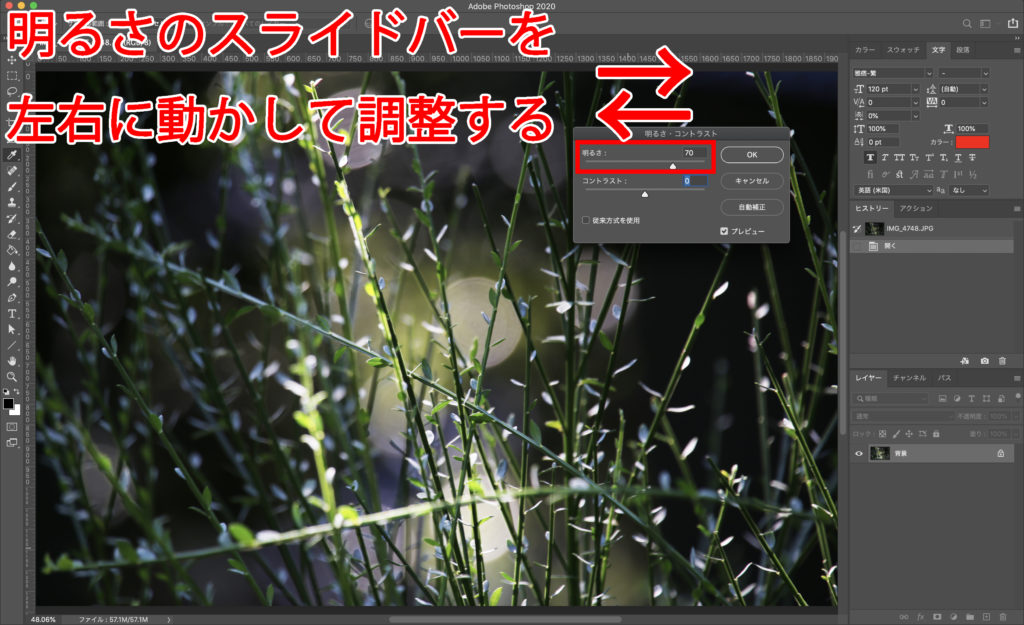
明るさを調整したい時は明るさのスライドバーを左右に動かして調整します。
左に動かすと暗くなり、右に動かすと明るくなるので試してみましょう。

上の画像では明るさのスライドバーを右に動かして明るくしてみました。
画像全体が元の画像より明るくなっているのが分かるでしょうか?
明るさが調整できたら最後に「OK」ボタンを押して確定させましょう。
暗くしたい場合はスライドバーを左に動かして調整すればOKです。
補足:コントラストの調整
今回は明るさの記事ですが、補足としてコントラストの調整も書いておきます。
画像におけるコントラストとは、明るいところと暗いところの差のことです
コントラストを上げると明暗差が大きくなり、コントラストを下げると明暗差が小さくなります。
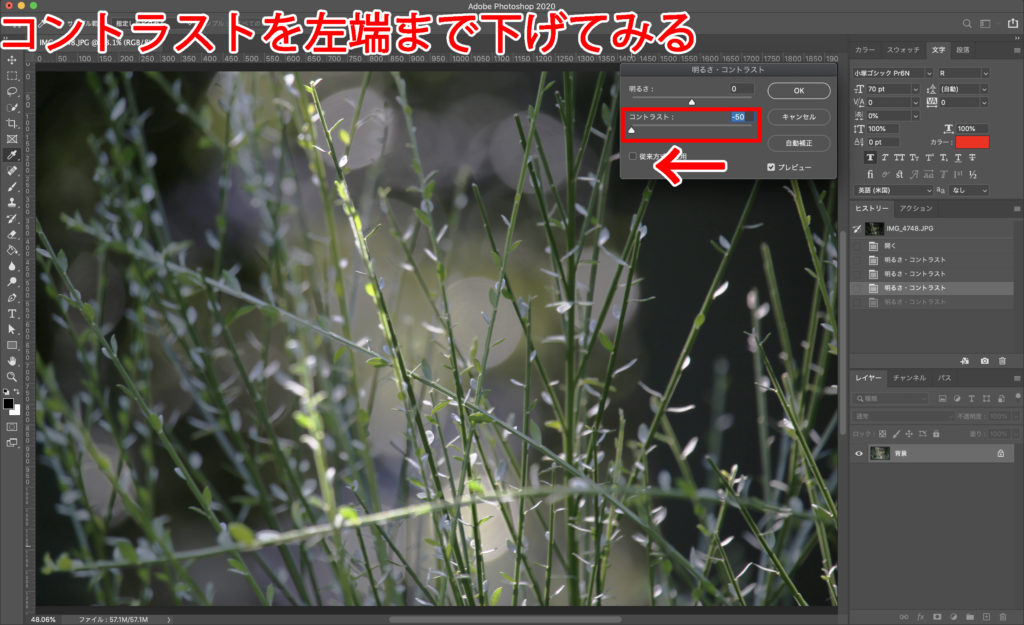
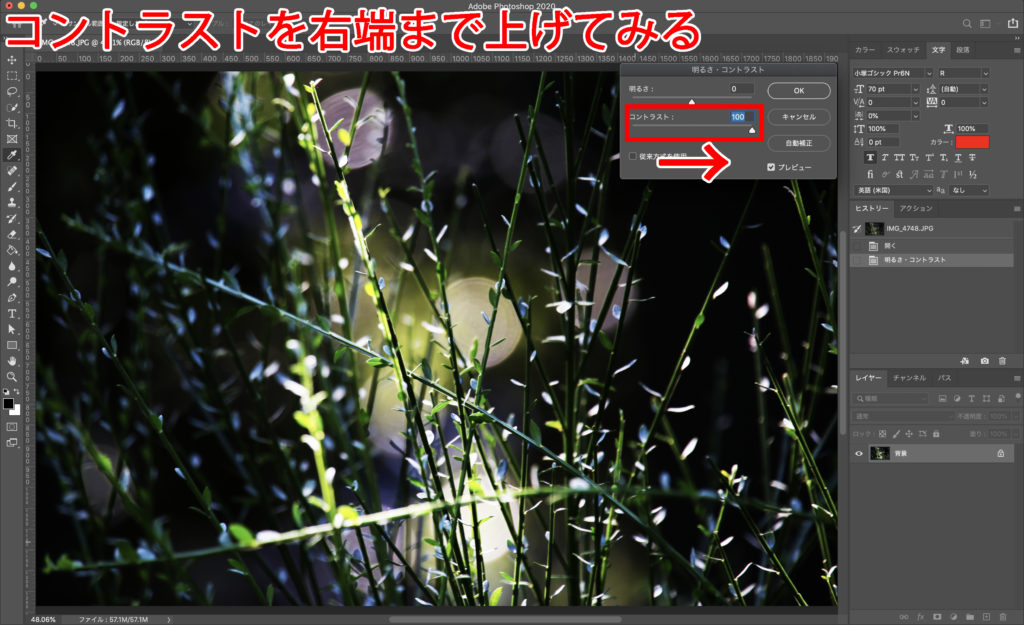
分かりやすくするために極端にスライドバーを動かしてみますね。


上の画像がコントラストを下げた画像、下の画像がコントラストを上げた画像です。
コントラストを下げると暗いところが明るめに、明るいところが暗めになっていますよね。
逆にコントラストを上げると暗いところがさらに暗く、明るいところがさらに明るくなっているのが分かるかと思います。
コントラストを下げると柔らかい印象に、上げるとキリッとした印象になるのでイメージに合わせてコントラストも調整してみるといいですね。
「レベル補正」で明るさを変える
次にレベル補正を使って明るさを調整する方法です。
「イメージ」→「色調補正」→「レベル補正」を選択するとレベル補正のウィンドウが出てきます。


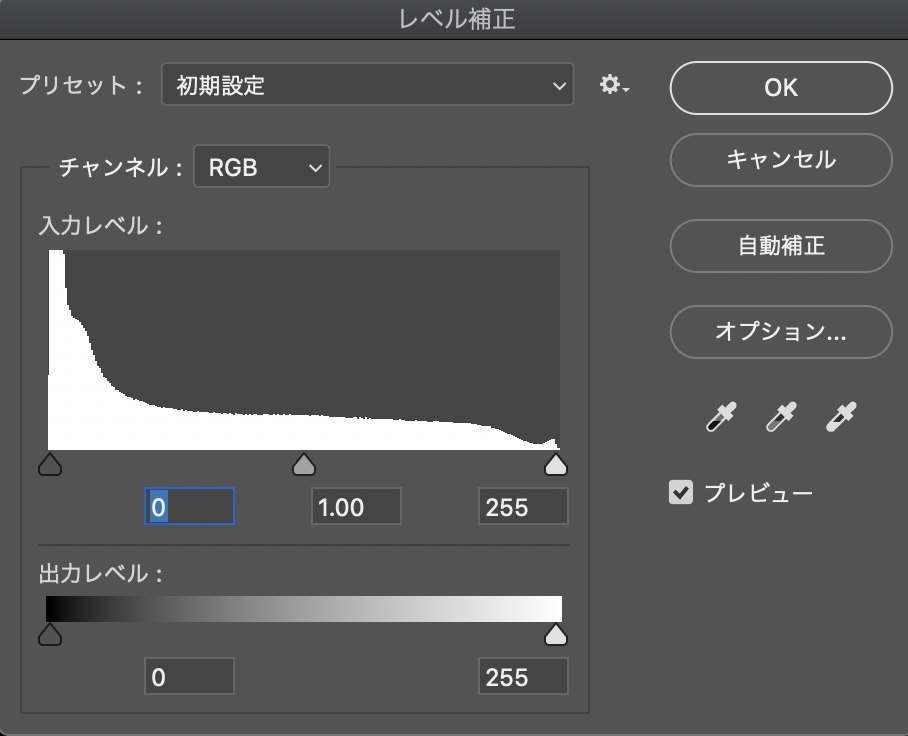
レベル補正のウィンドウを見ると、入力レベルのところにグラフのようなものが出てきました。
これは画素の明るさを0〜266に分けてその分布を表したグラフでヒストグラムと呼ばれます。
ヒストグラムに関して詳しく知りたい方はこちら

レベル補正で明るさ調整をする鍵は、入力レベルと出力レベルの関係を理解することにあります。
入力レベルにも出力レベルにも黒い矢印と0という数字、白い矢印と255という数字があります。
(入力レベルには灰色の矢印と1.00という数字もありますが一旦置いておきます)
今の状態だと0〜255段階に分けられた明るさをそのまま0〜255段階にして出力しておきますね、ということです。
では明るさを変えるにはどうすれば良いのか。
矢印を移動させて変えるのですが、明るくしたい場合と暗くしたい場合で変わってきます。
全体的に明るくしたい場合
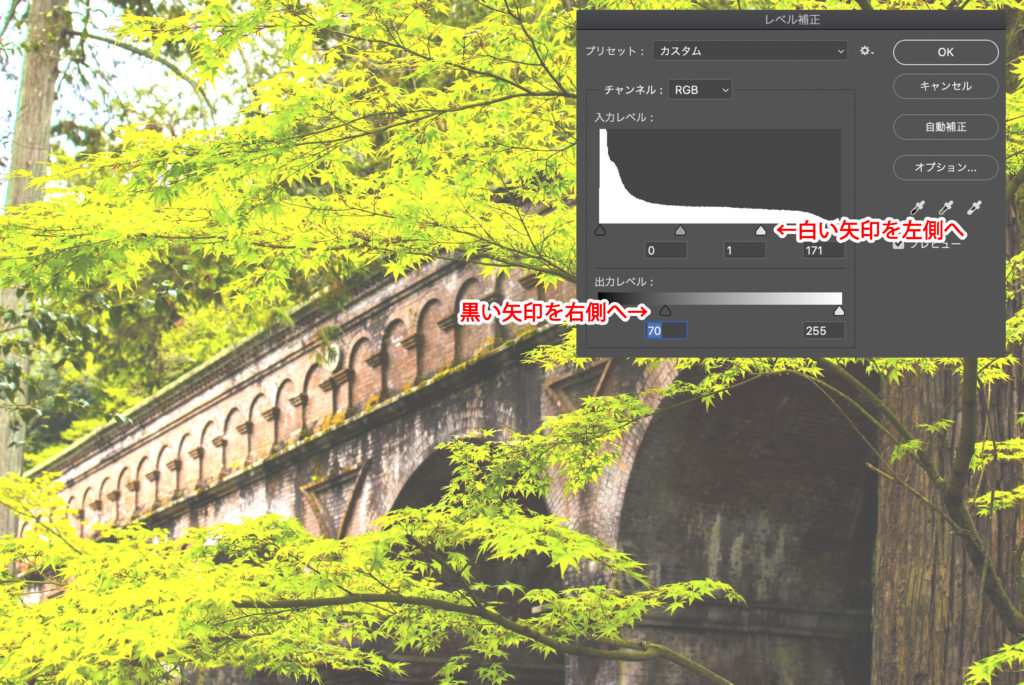
全体的に明るくしたい場合は入力の白い矢印を左側にスライドし、出力の黒い矢印を右にスライドしていきます。

上の画像を見ていただくと全体的に明るくなっているのが分かるでしょうか?
例えば入力レベルの白い矢印を255→200まで左にスライドすることは次の指示を出していることになります。
「200以上の明るさの画素を全部255の明るさにしてください。そして0〜199までの明るさの画素を0〜254の明るさに変換してください」
これで大体全体的に明るくなります。
ただ一番暗いところの明るさはあまり変わらないので、出力レベルの黒矢印を右にスライドして明るくしています。
例えば出力レベルの黒い矢印を0→50まで右にスライドすると以下の指示になります。
「0の明るさだった画素を50の明るさにしてください。1以上の明るさだった画素は51以上の明るさに変換してください」
こうやって頭の中で考えると迷わずに操作できるかと思います。
全体的に暗くしたい場合
今度は全体的に暗くしたい場合です。
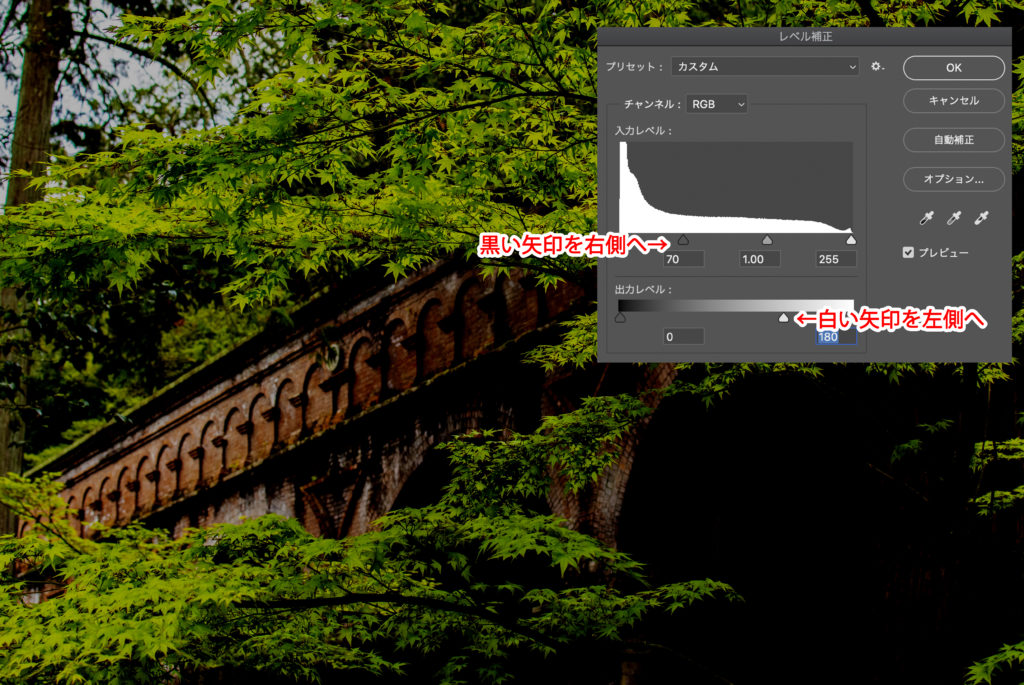
明るくしたい場合の逆で入力レベルの黒矢印を右側へ、出力レベルの白矢印を左側へスライドしていきます。

上の画像を見ると全体的に暗くなっているのが分かりますね。
コントラストの調整
レベル補正を使ってコントラストを調整することもできます。
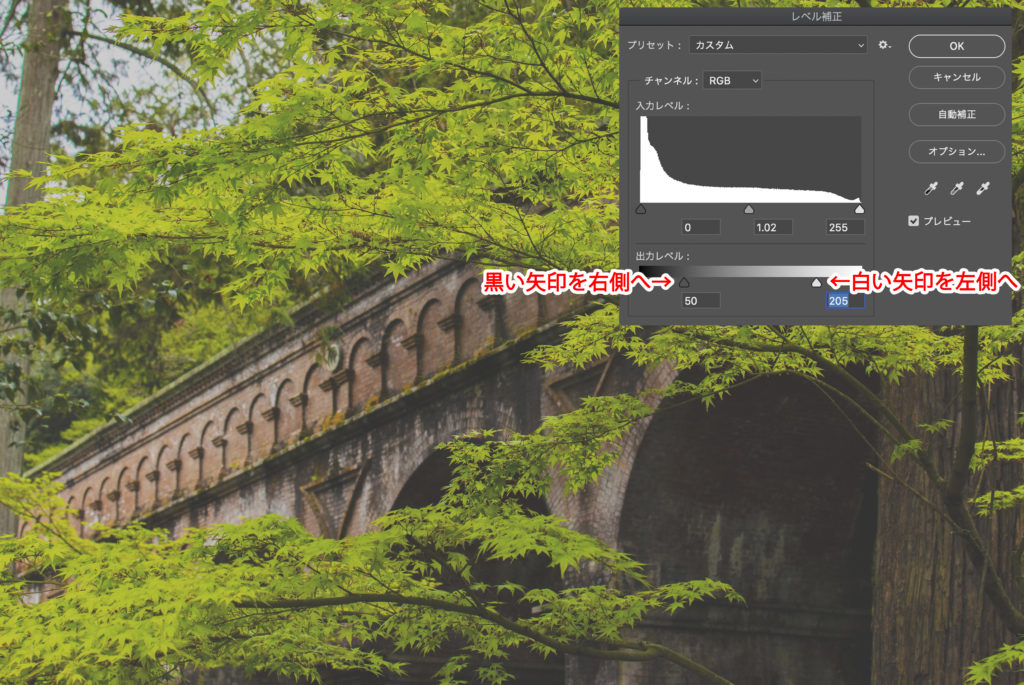
コントラストを低くしたい場合は、出力レベルの黒矢印と白矢印を両方中央側へスライドしていきます。
どちらかの矢印をスライドするだけでもコントラストは低くなりますが、明るさのバランスが悪くなるので両方動かしながら調整したほうがいいと思います。

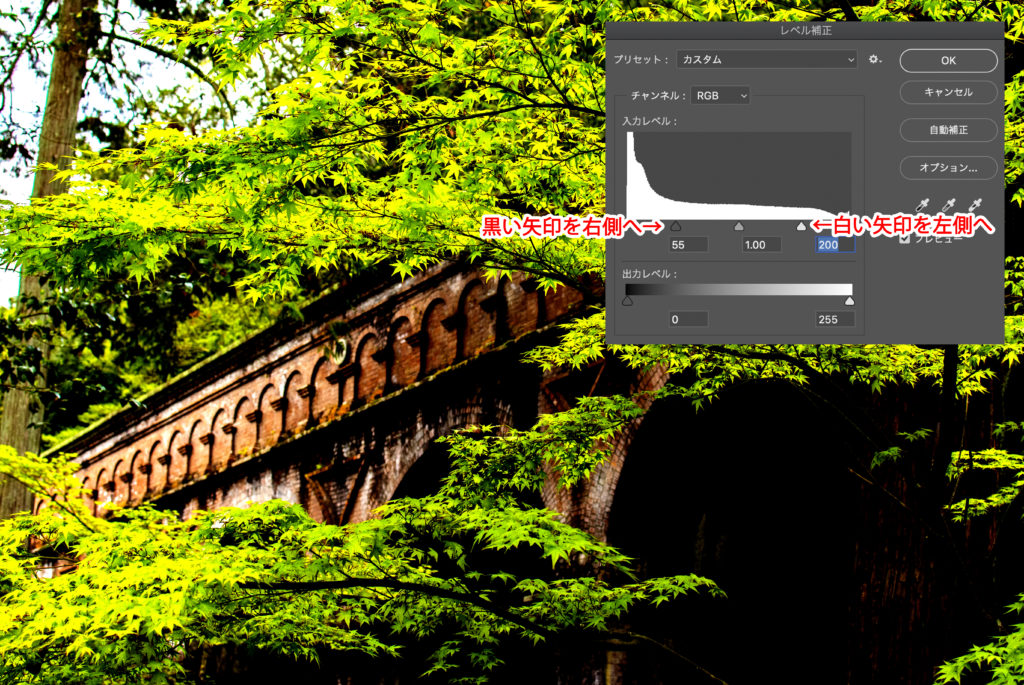
コントラストを高くしたい場合は、入力レベルの黒矢印と白矢印を両方中央側へスライドしていきます。

画像を見ていただければ、入力レベルを調整した時と出力レベルを調整した時でコントラストがどう変わるのかが分かると思います。
「トーンカーブ」で明るさを変える
次にトーンカーブを使って明るさを変える方法です。
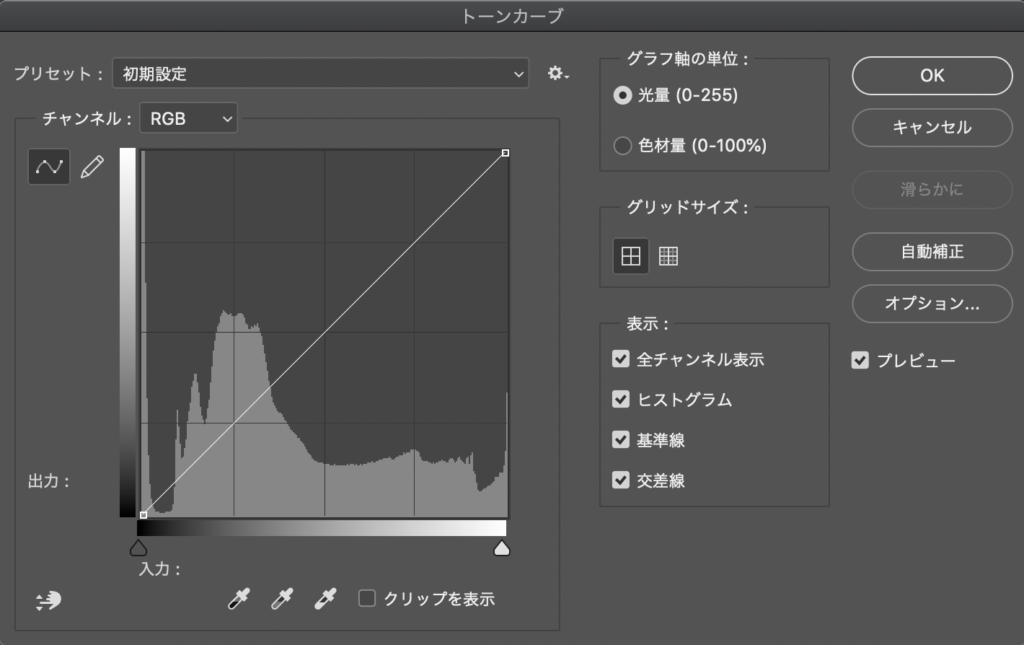
「イメージ」→「色調補正」→「トーンカーブ」を選択するとトーンカーブを調整するウィンドウが開きます。


トーンカーブも考え方はレベル補正に似ているのですが入力レベルが横軸、出力レベルが縦軸になっていて操作の方法が変わってきます。
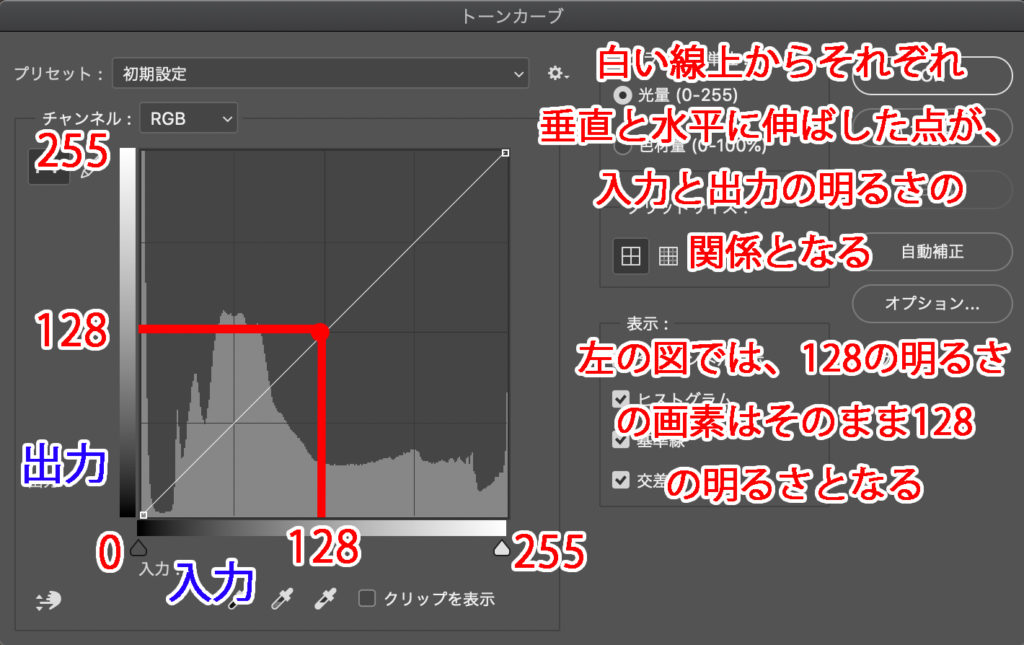
トーンカーブの基本的な見方は下の図のようになっています。

白い線が角から角へ一直線になっていれば、入力の明るさは全て出力の明るさと一致するので画像の明るさは変わらないことになります。
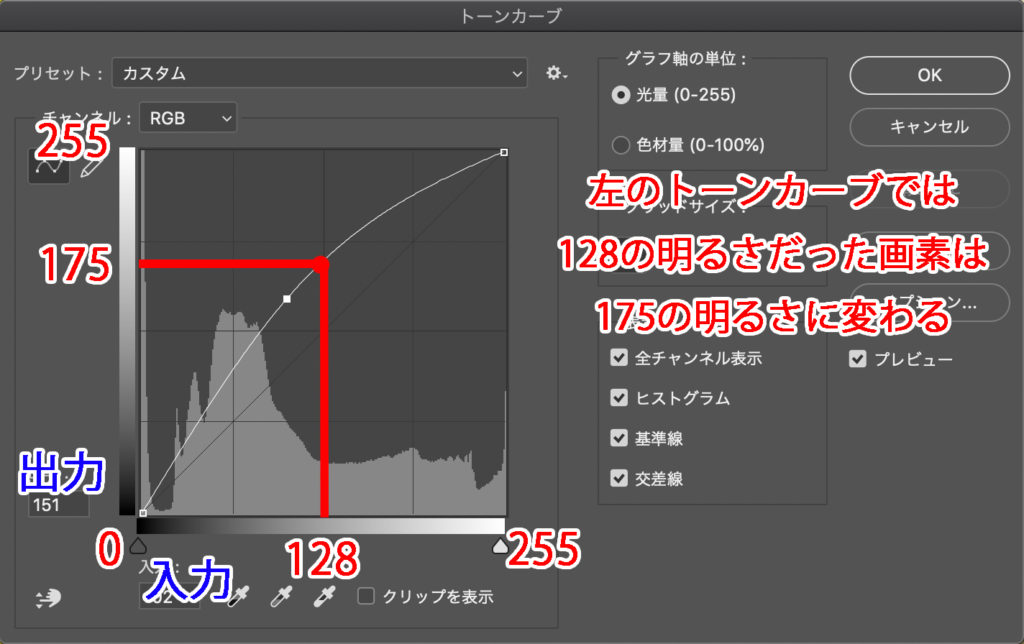
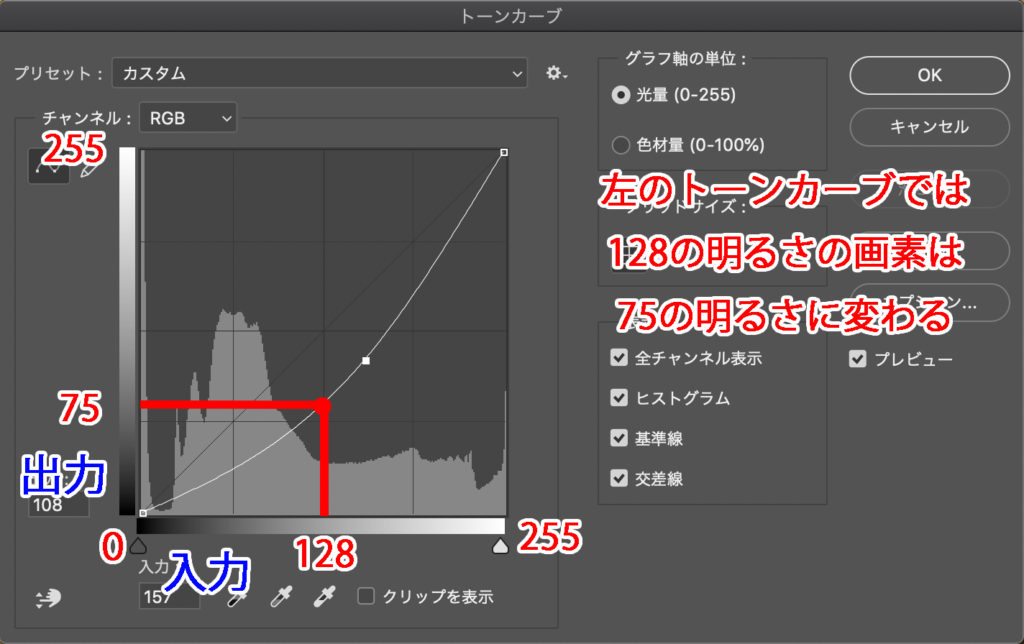
画像を明るくしたければ入力の明るさより出力の明るさの数値を大きくすればいいので、白い線を左上に上げてやることにより全体的に明るくすることができます。
下のトーンカーブを見ると128の明るさだった画素は175の明るさまで上げられており、他の明るさの画素も出力時には入力時よりも数値が高くなっています。

丁度良い明るさまで上げられたら「OK」ボタンを押して確定させましょう。

最初の画像よりも明るくなっていることが分かると思います。
逆に暗くしたい時は、トーンカーブを右下に下げてやれば暗くすることができます。

下の写真のように暗くすることができましたね。

コントラストの調整
トーンカーブを使ってコントラストも調整することができます。
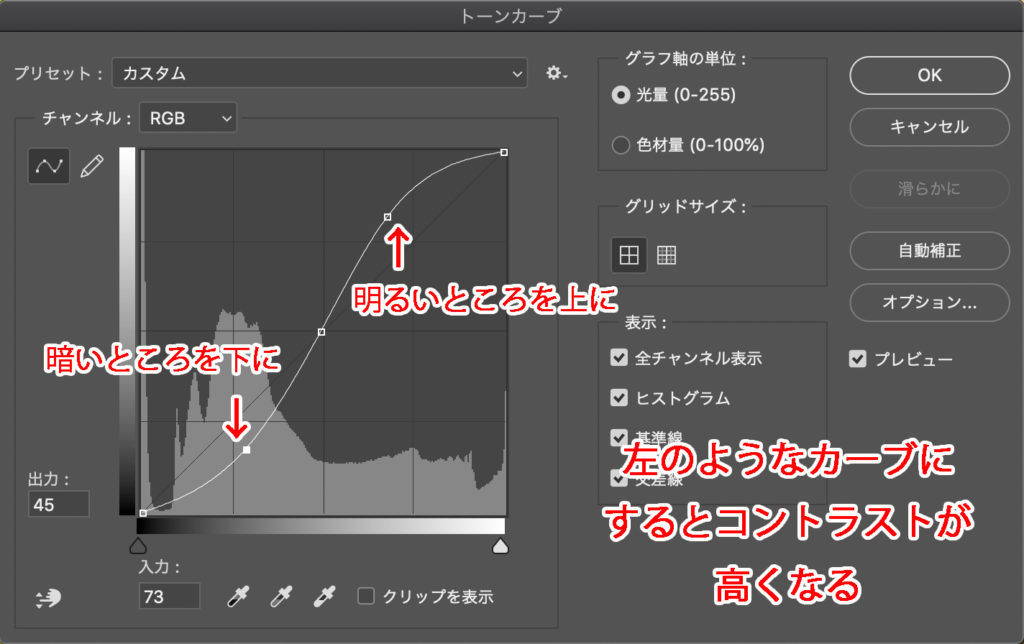
コントラストを高くするには明るいところを明るく、暗いところを暗くすればいいので下のようなトーンカーブにすることで高コントラストな画像にできるんですね。

トーンカーブは白い線上をクリックするとその部分を固定できます。
真ん中あたりの明るさを固定して明るいところをさらに明るく、暗いところをさらに暗くすると上のようなS字型のトーンカーブになるのでコントラストを高くするにはS字型にすれば良いと覚えてもいいかと思います。

これでコントラストの高い画像にすることができました。
コントラストを低くしたい場合は逆S字型にするとできますので試してみましょう。


コメント