こんにちは、ヨシヒコです。
PHOTOSHOP(フォトショップ)で画像をトリミングする方法はたくさんあります。
しかし単純に不要な箇所を削除して長方形や正方形にトリミングしたいだけであれば、「切り抜きツール」を使うのが一番便利です。
今回はそんな「切り抜きツール」の使い方を解説します。
切り抜きツールを選択する
「切り抜きツール」は左側のツールバーにあります。

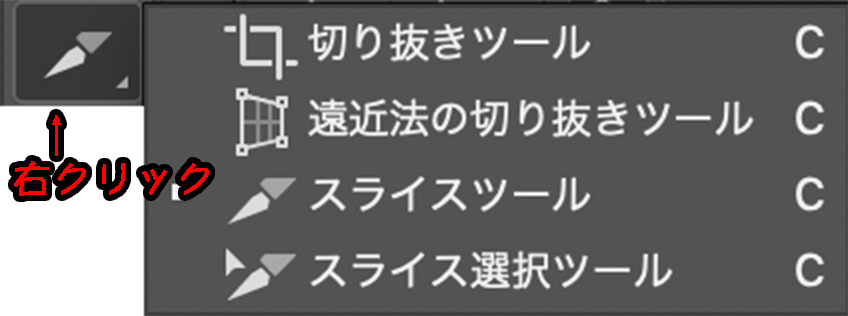
左側のツールバーに見当たらないという方はスライスツールなどの裏側に隠れている可能性があります。
ツールの上で右クリックをすると、隠れている他のツールが出てきますのでやってみてください。

それでも見つからない方は予備ツールに移動してしまっている可能性が考えられます。
予備ツールに関してはこちらの記事で解説してるのでどうぞ。

様々なサイズでトリミングする方法
切り抜きツールは切り抜き後に使用したいサイズに合わせてトリミングをすることが可能です。
元の縦横比を維持したままトリミング
まずは元の縦横比のままトリミングする方法です。
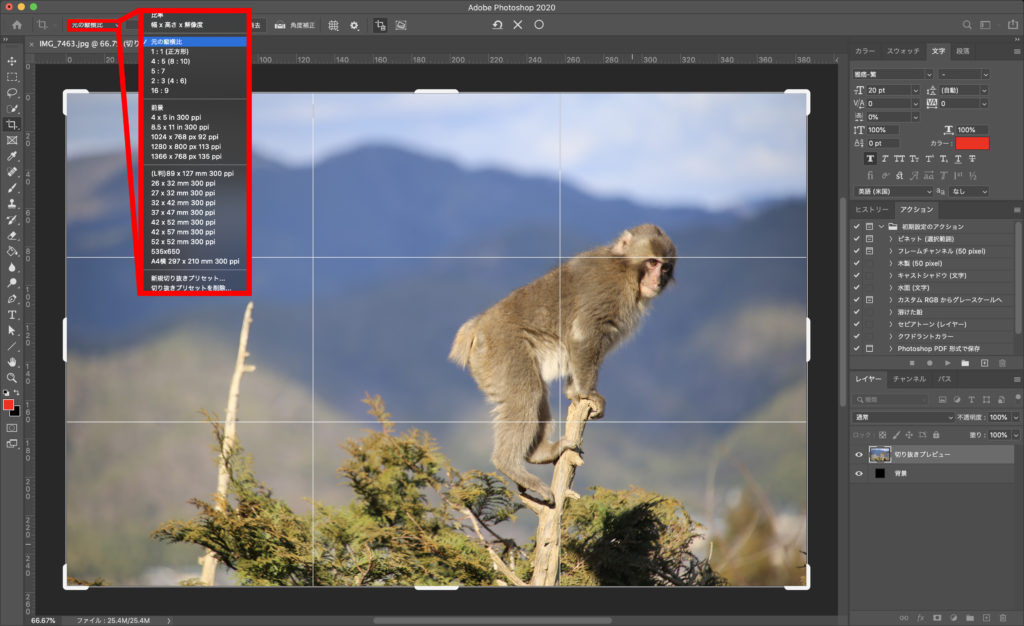
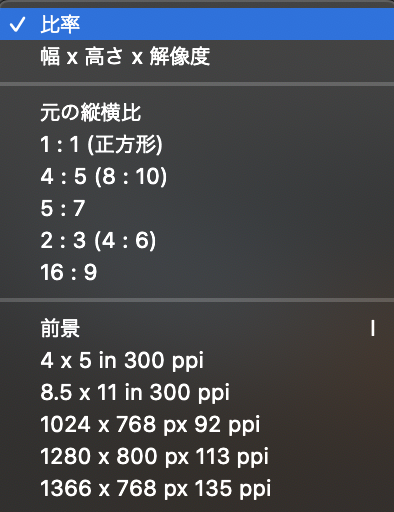
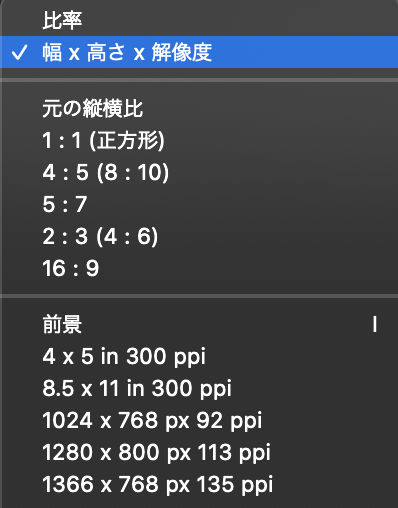
上部にあるツールのメニューにサイズを選択するプルダウンボックスがあります。

ここで「元の縦横比」を選択します。
すると元の画像の縦横比を維持したままトリミングをすることが可能になります。

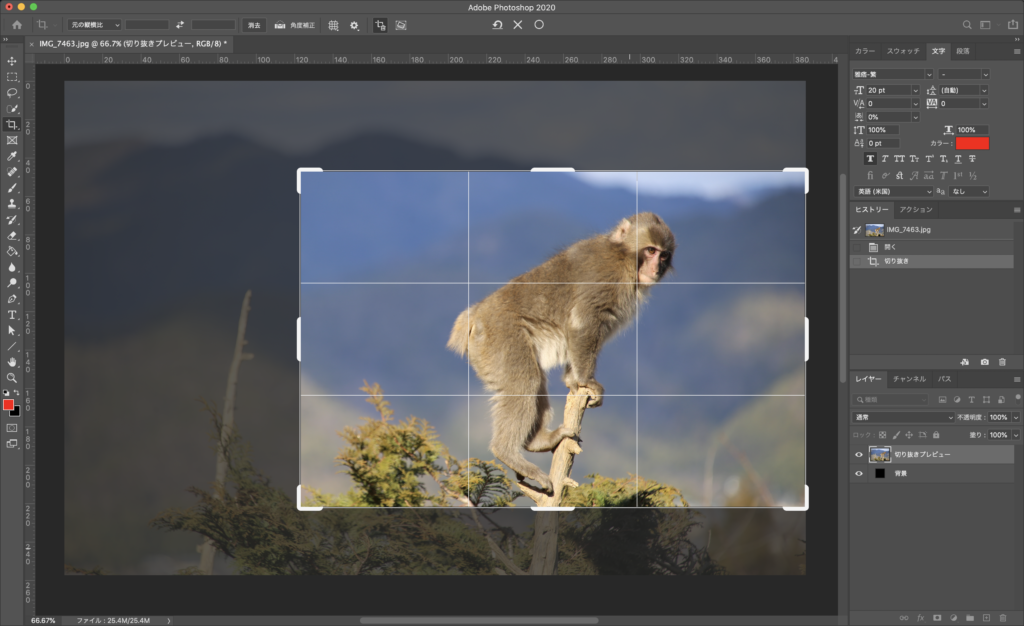
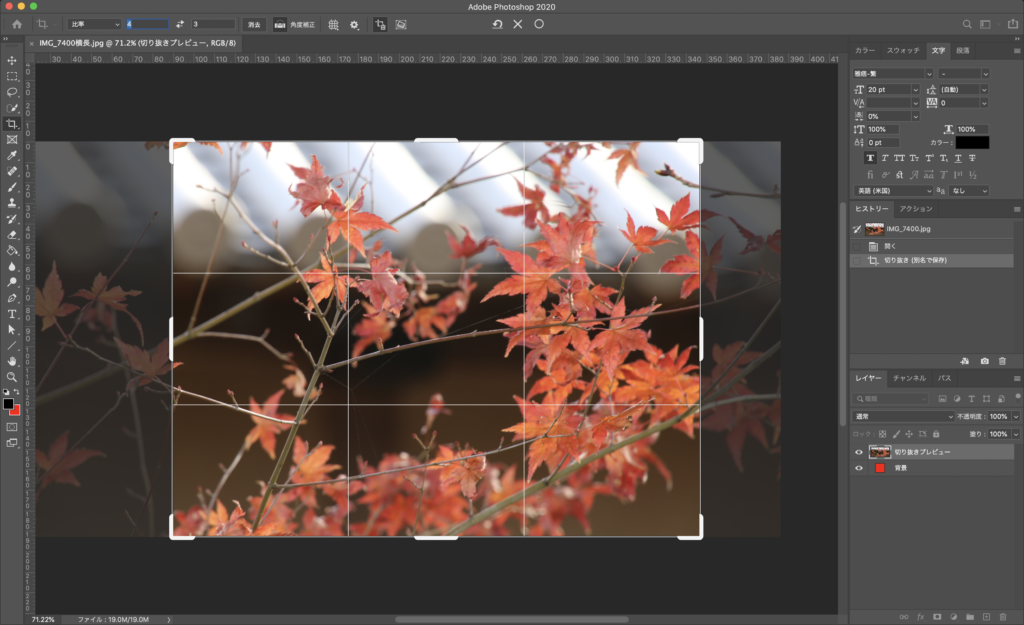
四角い切り抜きボックスが現れますのでカーソルを端に合わせてドラッグし、トリミングしたい位置まで切り抜きボックスを合わせてください。
OKであれば上部にある○ボタンを押して確定させましょう。

これで縦横比を維持したままトリミングすることができました。

元の縦横比の縦と横を入れ替えてトリミング
縦横比を縦と横で入れ替えてトリミングすることも簡単です。
「切り抜きツール」で「元の縦横比」を選択するところまでは同じですね。
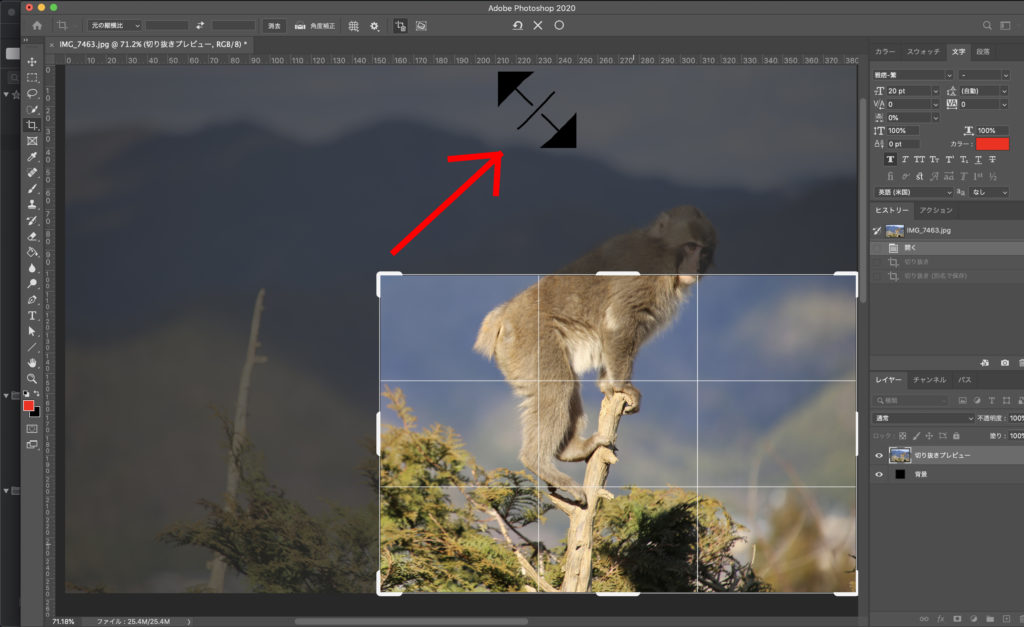
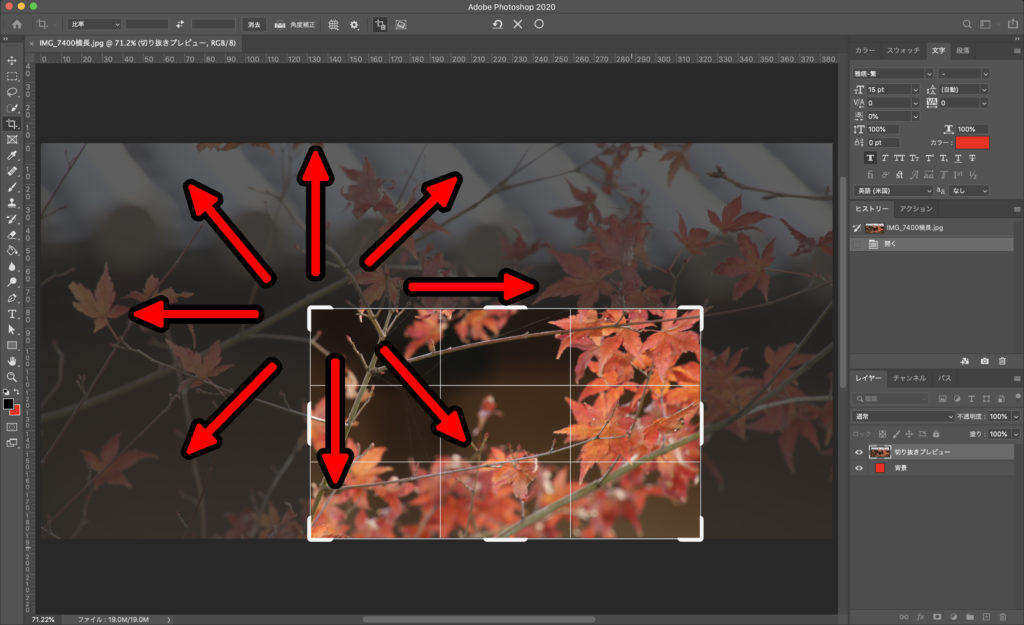
違う部分は、トリミングするエリアを決める際にカーソルで切り抜きボックスを縮め、その後に斜め上方向に持っていくところです。

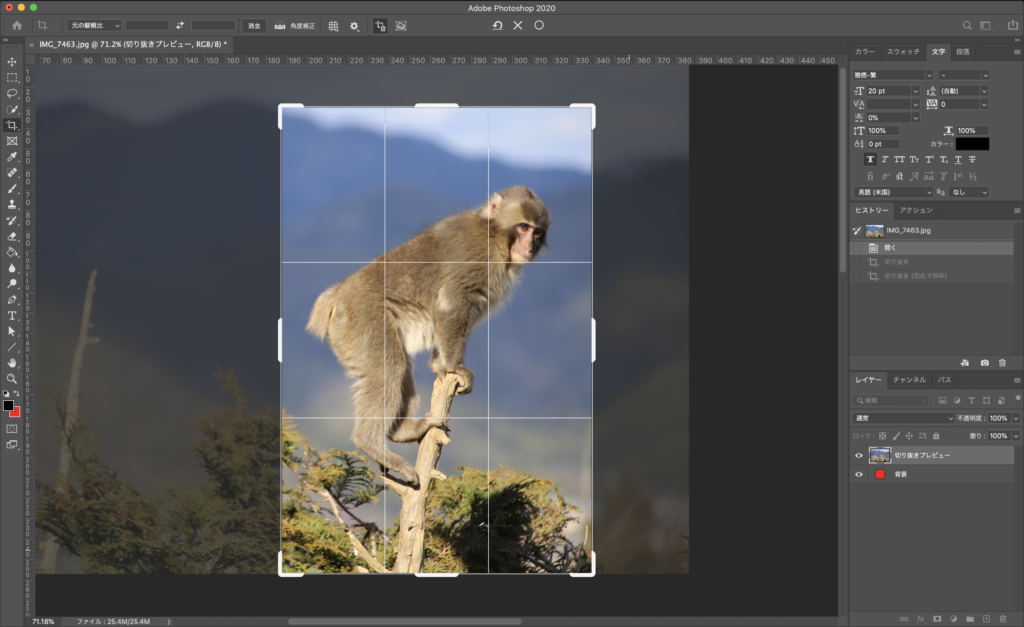
すると縦横の比率は維持したまま縦と横を入れ替えてくれます。

構図が決まったら○ボタンを押して確定させます。

これで縦横比を入れ替えてトリミングすることができました。
比率を指定してトリミング
縦と横の比率を指定してトリミングすることもできます。
下の横長の写真を使ってやってみましょう。

プルダウンボックスで「比率」を選択します。

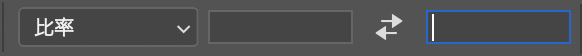
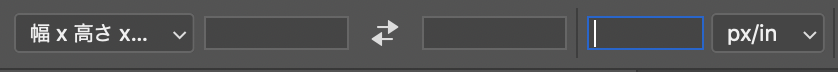
プルダウンボックスの右側にある欄に比率を入力します。(左側が横、右側が縦の比率です)
真ん中にある相互の矢印をクリックすると縦横を入れ替えることが可能です。

今回は横4:縦3の比率でトリミングしてみましょう。
左側に4、右側に3と入力して、切り抜きボックスを動かしてトリミングしたいエリアを調整します。

調整ができたら上部にある○ボタンで確定させましょう。
これで4:3の比率でトリミングすることができました。

自由な比率でトリミング
次に、自由な比率でトリミングする方法です。
プルダウンボックスは比率を選んだ状態で、比率の欄を空欄のままにしておきます。

ここを空欄にしておくと切り抜きボックスを自由な比率で動かせるようになります。

切り抜きたいエリアに調整できたらOKボタンで確定させましょう。

切り抜き作業をする時点で縦横の比率が決まっていない場合や、実際の画像を見ながら比率を決めたい場合はこのやり方でやると便利ですね。
縦横のサイズと解像度を指定してトリミング
使う用途によっては縦横のサイズと解像度が決まっている場合もあると思います。
そういう場合はプルダウンボックスで「幅 × 高さ × 解像度」を選びます。

そしてプルダウンボックスの右側の空欄を入力しましょう。
左から幅(横の長さ)、高さ(縦の長さ)、解像度です。

幅と高さの単位はmmになっています。
解像度は「px/in」か「px/cm」を選べますがここでは「px/in」にしておきましょう。
目安としては、パソコンのモニターやスマホのモニターなどで表示させることしかないのであれば72px/in、プリントすることがあるのであれば300px/in程度の解像度にしておくと良いと思います。
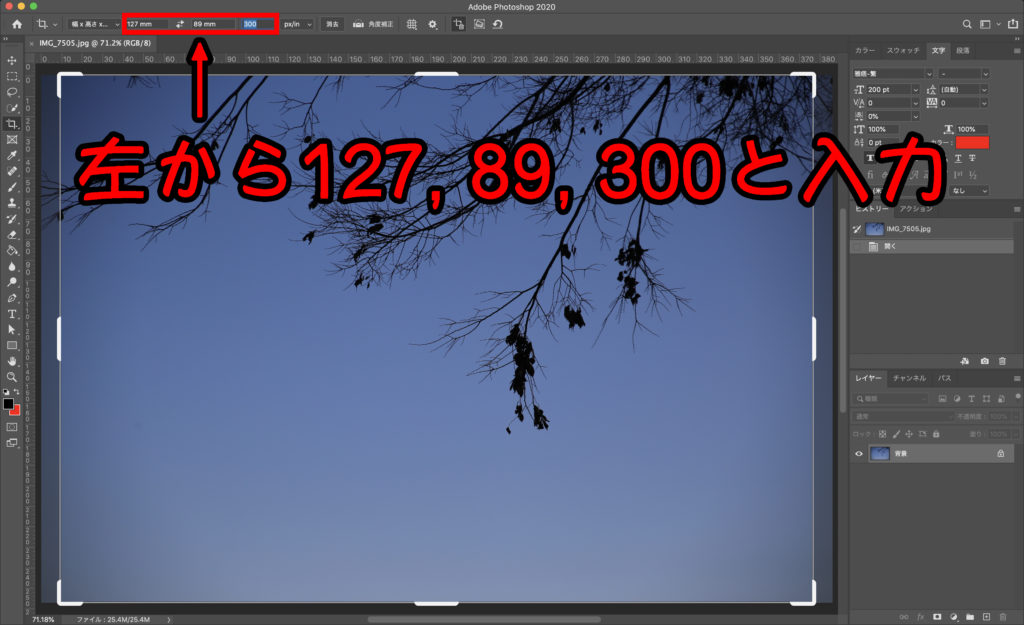
今回は下の写真をL判サイズ(横127 x 縦89)でプリント用として解像度300でトリミングしてみます。

左から127、89、300と入力すればOKですね。
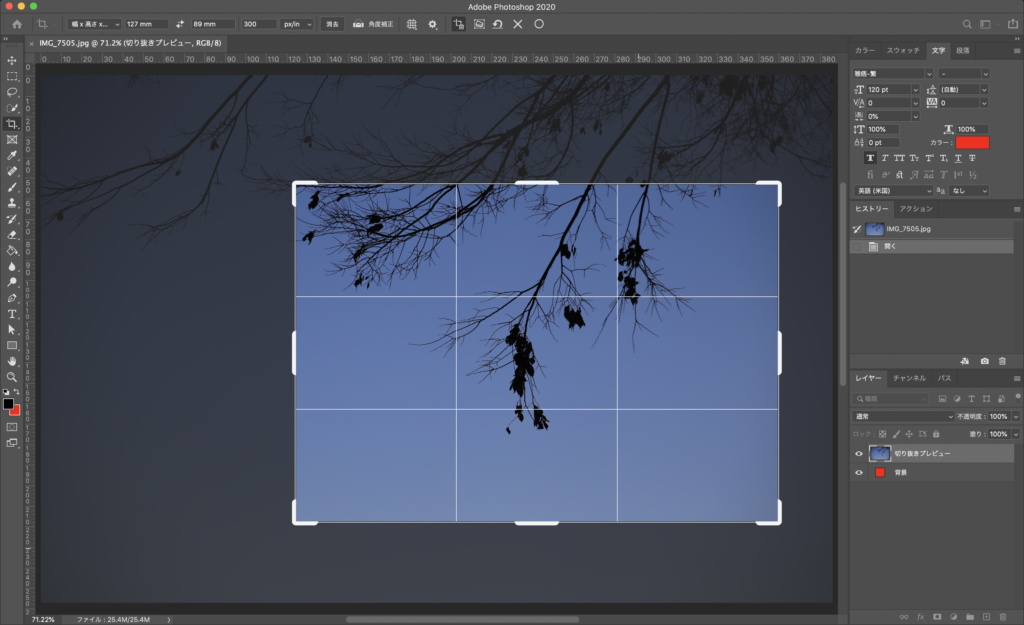
そして切り抜きボックスをトリミングしたいところに調整していきましょう。

調整ができたら○ボタンを押して完了です。

これで指定したサイズと解像度にトリミングができました。
トリミングする時に同時に角度補正も行う方法
これまで紹介したトリミングの方法に共通しているのですが、トリミングする時に角度補正もやりたいことがあると思います。
PHOTOSHOPは切り抜きツールで角度補正もできるようになっていて便利です。
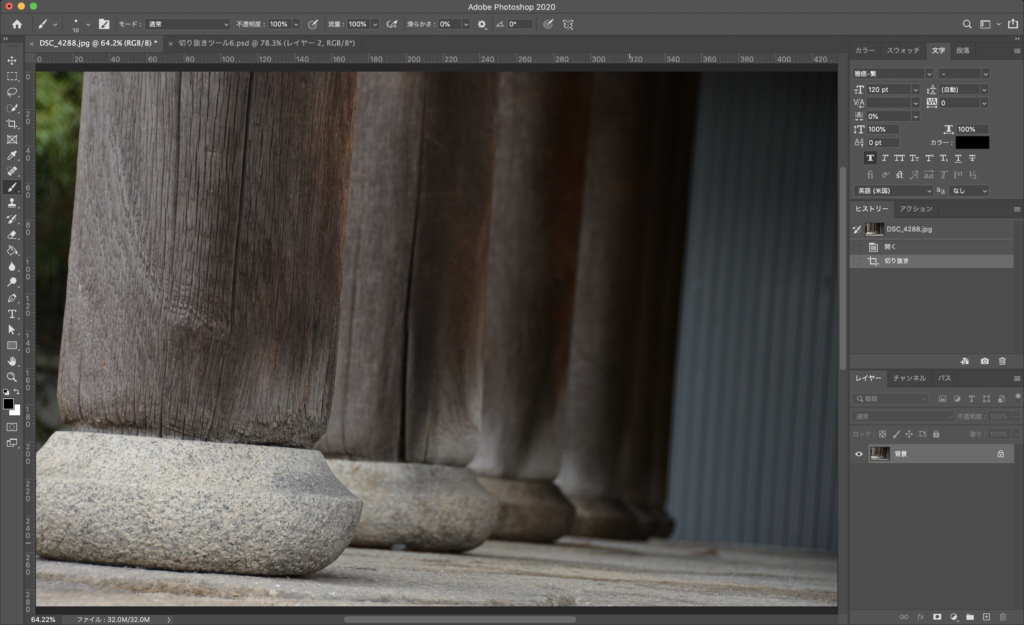
下の画像のように斜めになっている写真を角度補正して切り抜くことを考えてみましょう。

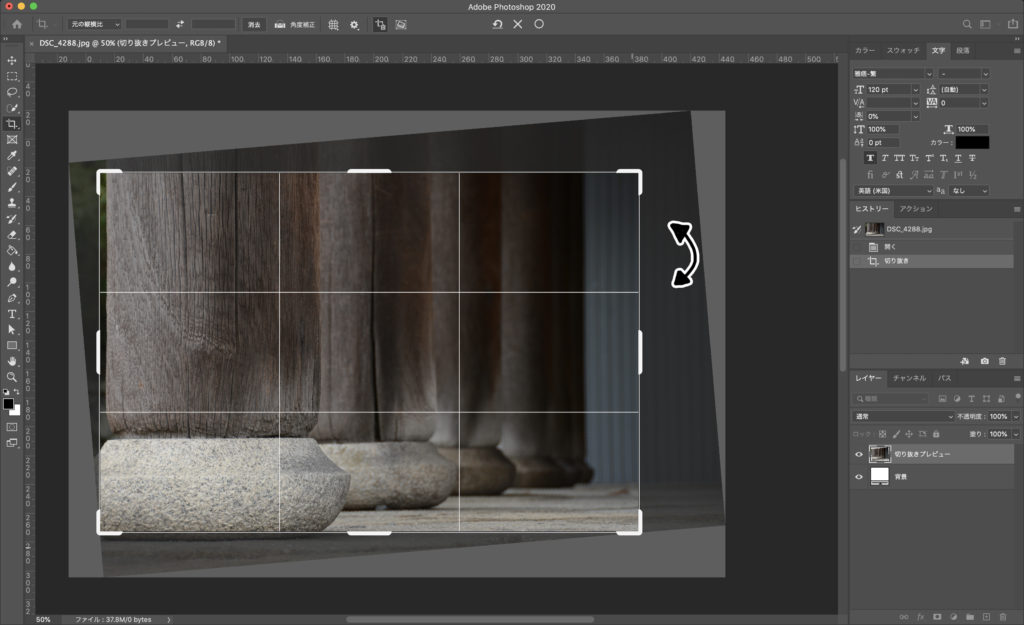
切り抜きツールを選択した状態で切り抜きボックスの外側にカーソルを移動させると、回転させる矢印のついたカーソルに変化します。
その状態で上もしくは下にドラッグさせると角度を変化させることができるんですね。

補正ができたら○ボタンを押して確定させましょう。
これでトリミングと角度補正を同時にやることができました。

まとめ
今回は切り抜きツールを使ったトリミングの方法を解説しました。
切り抜きツールは視覚的に切り抜く範囲を調整できるので、トリミングをするのが一番簡単なツールだと思います。
また角度補正もできるため、一発で角度とサイズを調整したトリミングが可能です。
人物を切り抜いたり丸く切り抜いたりはできないのですが、長方形や正方形の形にトリミングする時は「切り抜きツール」を使って作業しましょう!


コメント